Seo v6 - Cara modifikasi template blogger terbaru Terkemuka, Emporio, Soho, Contempo supaya lebih seo friendly dengan menambahkan headings h1 h2 h3 dinamis, meta tag seo, breadcrumb, related post. Untuk thema kali ini blogger tidak main-main dan tidak bisa di pandang sebelah mata, karena menurut saya template ini sangat segar, indah, elegan dan responsive. Para master pembuat template harus banyak berbenah untuk menyaingi style template blogger kali ini.
Thema kali ini yang saya coba edit dan modifikasi adalah thema Contempo, tidak terlalu banyak perbedaan struktur code antara template Terkemuka, Emporio, Soho, Contempo keluaran terbaru blogger ini. perbedaan hanya terlihat pada cssnya saja yang lainnya mirip-mirip. Jadi kalo sudah bisa modifikasi thema contempo nanti untuk template yang lain juga bisa asalkan pintar modifikasi css.
Berikut ini cara memodifikasi blog jadi seo Friendly:
1. Menambahkan meta tag seo bisa baca disini : Meta Tag SEO Valid HTML5 True Canonical BlogSpot
2. Membuat headings dinamis pada template blogger terbaru
Membuat heanlings dinamis dimaksudkan untuk membuat h1 dan h2 menjadi dinamis dimana ada pertukaran antara h1 dan h2 antara home page dengan halaman postingan, supaya title atau judul postingan kita lebih maksimal dalam serp google. Untuk susunannya kita akan membuat seperti ini:
Code ini adalah code title header yang akan kita buat menjadi dinamis, untuk yang menggunkan gambar pada title header saya belum sempat untuk memodifikasi karena saya kurang suka menggunakan gambar pada title header, dan juga kekuranggannya adalah karena gambar tidak bisa di baca robot google. Jadi saya prioritaskan untuk menggunkan title yang biasa saja dulu - seo v6.
Kalau sudah menemukan code diatas ganti semuanya dengan code berikut ini:
Selanjutnya merubah heading halaman postingan, cari kode di bawah ini pada widget blog:
Hapus semua ganti dengan code di bawah ini:
Sampai disini Headings blog sudah dinamis namun kalau kita lihat ada keanehan pada tampilan header di halaman blog postingan. Jangan khawatir untuk memperbaikinya kita cukup tambahkan css ini di diatas ]]></b:skin> :
3. Memasang breadcrumb
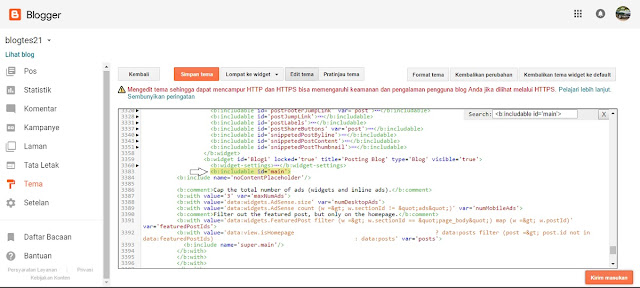
Cari code dibawah ini pada widget id blog1, Jangan sampai salah pilih karena banyak di temukan code tersebut:
hapus dan ganti dengan code di bawah ini:
Supaya breadcrumb terlihat rapi gunakan code css berikut ini , copy dan paste di atas]]></b:skin> :
Copy code di bawah ini dan paste di bawah <data:post.body/> bisa di cari di b includable postbody,:
Lalu terakhir copy code di bawah ini lalu paste di atas code </head> :
Untuk mengatur banyaknya link yang tampil bisa diubah code "max result" (warna kuning)dan disesuaikan dengan kebutuhan sobat.
5. Membuat template menjadi fast loading dengan skor tinggi pada pagespeed insights
Template bawaan blogger terbaru kali ini sudah di desain dengan baik sehingga kita tidak perlu susah untuk membuat template menjadi fast loading, kalau kita lihat pada pagespeed insights pada render blocking hanya terdapat fonts googleapis penyebab render yang tidak maksimal - seo v6.
Cara mengatasinya css yang memblokir perenderan paruh atas mudah saja , cari code<head> dan ganti dengan code ini <head> dan selanjutnya cari code ini </head>dan ganti dengan code ini </head><!--<head/>--> .
Lalu membuat style untuk font googleapis, cari <head/> dan letakkan code ini <style></style> di atas nya . Selanjutnya nya buka url font googleapis pada tab baru nanti terlihat code css nya . Copy semua code css nya lalu letakkan cssnya diantara <style> "Letakkan CSS disini" </style> ,dan simpan template.
Hmm, " Akhirnya selesai juga" dengan menerapkan teknik di atas kita sudah bisa membuat template default blogger atau template bawaan terbaru blogger menjadi SEO friendly. Kalau ada yang kurang jelas atau terdapat error bisa langsung di tanyakan , Semoga berhasil - Seo v6.
Thema kali ini yang saya coba edit dan modifikasi adalah thema Contempo, tidak terlalu banyak perbedaan struktur code antara template Terkemuka, Emporio, Soho, Contempo keluaran terbaru blogger ini. perbedaan hanya terlihat pada cssnya saja yang lainnya mirip-mirip. Jadi kalo sudah bisa modifikasi thema contempo nanti untuk template yang lain juga bisa asalkan pintar modifikasi css.
Berikut ini cara memodifikasi blog jadi seo Friendly:
1. Menambahkan meta tag seo bisa baca disini : Meta Tag SEO Valid HTML5 True Canonical BlogSpot
2. Membuat headings dinamis pada template blogger terbaru
Membuat heanlings dinamis dimaksudkan untuk membuat h1 dan h2 menjadi dinamis dimana ada pertukaran antara h1 dan h2 antara home page dengan halaman postingan, supaya title atau judul postingan kita lebih maksimal dalam serp google. Untuk susunannya kita akan membuat seperti ini:
- home Page h1: judul blog ,h2: postingan, h3: widget.
- Halaman Postingan h1: judul postingan h2:heading(optional pada entri postingan) dan judul blog h3:widget
Baik langsung saja kita kerjakan , cari code berikut di dalam template pada widget header:
<b:includable id='title'>
<div>
<b:class cond='data:this.imagePlacement == "REPLACE"' name='replaced'/>
<b:include name='super.title'/>
</div>
</b:includable>
<div>
<b:class cond='data:this.imagePlacement == "REPLACE"' name='replaced'/>
<b:include name='super.title'/>
</div>
</b:includable>
Code ini adalah code title header yang akan kita buat menjadi dinamis, untuk yang menggunkan gambar pada title header saya belum sempat untuk memodifikasi karena saya kurang suka menggunakan gambar pada title header, dan juga kekuranggannya adalah karena gambar tidak bisa di baca robot google. Jadi saya prioritaskan untuk menggunkan title yang biasa saja dulu - seo v6.
Kalau sudah menemukan code diatas ganti semuanya dengan code berikut ini:
<b:includable id='title'>
<div>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:include name='super.title'/>
<b:else/>
<h2> <a expr:href='data:blog.homepageUrl'><data:title/></a></h2>
</b:if>
</div>
</b:includable>
<div>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:include name='super.title'/>
<b:else/>
<h2> <a expr:href='data:blog.homepageUrl'><data:title/></a></h2>
</b:if>
</div>
</b:includable>
Selanjutnya merubah heading halaman postingan, cari kode di bawah ini pada widget blog:
<b:includable id='postTitle' var='post'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title != ""'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
</b:includable>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title != ""'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
</b:includable>
Hapus semua ganti dengan code di bawah ini:
<b:includable id='postTitle' var='post'>
<a expr:name='data:post.id'/>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
</b:includable>
<a expr:name='data:post.id'/>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
</b:includable>
Sampai disini Headings blog sudah dinamis namun kalau kita lihat ada keanehan pada tampilan header di halaman blog postingan. Jangan khawatir untuk memperbaikinya kita cukup tambahkan css ini di diatas ]]></b:skin> :
.header-widget a, .widget.Header h1 {
color: #ffffff;
font: bold 45px Roboto, sans-serif;
line-height: normal;
margin: 0 0 13px;
text-align: center;
width: 100%;
}
.header-widget a, body.item-view .widget.Header h1, .centered-top-container.sticky .widget.Header h1 {
font-size: 24px;
line-height: 24px;
margin: 0;
text-align: left;
}
.header-widget h2 {
text-align: center;
margin: 0;
}
.centered-top-container.sticky .widget.Header h1 a, .centered-top-container.sticky .header-widget a:visited, .centered-top-container.sticky .header-widget a:hover {
color: #757575;
}
color: #ffffff;
font: bold 45px Roboto, sans-serif;
line-height: normal;
margin: 0 0 13px;
text-align: center;
width: 100%;
}
.header-widget a, body.item-view .widget.Header h1, .centered-top-container.sticky .widget.Header h1 {
font-size: 24px;
line-height: 24px;
margin: 0;
text-align: left;
}
.header-widget h2 {
text-align: center;
margin: 0;
}
.centered-top-container.sticky .widget.Header h1 a, .centered-top-container.sticky .header-widget a:visited, .centered-top-container.sticky .header-widget a:hover {
color: #757575;
}
3. Memasang breadcrumb
Cari code dibawah ini pada widget id blog1, Jangan sampai salah pilih karena banyak di temukan code tersebut:
<b:includable id='main'>
hapus dan ganti dengan code di bawah ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span> » <b:loop values='data:post.labels' var='label'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&max-results=8"' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span><b:if cond='data:label.isLast != "true"'> » </b:if> </b:loop> » <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Uncategories</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Archive for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.searchQuery'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>All post</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a></span> » <b:loop values='data:post.labels' var='label'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?&max-results=8"' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span><b:if cond='data:label.isLast != "true"'> » </b:if> </b:loop> » <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Uncategories</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>Archive for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.searchQuery'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span>All post</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl' rel='nofollow'>Home</a></span> » <span><data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
Supaya breadcrumb terlihat rapi gunakan code css berikut ini , copy dan paste di atas]]></b:skin> :
.breadcrumbs {
padding-top: 40px;
padding-bottom: 0px;
margin-left: 0px;
padding-left: 40px;
padding-right: 40px;
color: #757575;
background: white;
}
.breadcrumbs a {
color: #757575;
}
@media screen and (max-width:800px) {
.breadcrumbs {
margin-left: 0px;
padding-left: 20px;
padding-bottom: 15px;
padding-right: 20px;
color: inherit;
}
}
.breadcrumbs a:hover {
color: #21b0f7;
}
padding-top: 40px;
padding-bottom: 0px;
margin-left: 0px;
padding-left: 40px;
padding-right: 40px;
color: #757575;
background: white;
}
.breadcrumbs a {
color: #757575;
}
@media screen and (max-width:800px) {
.breadcrumbs {
margin-left: 0px;
padding-left: 20px;
padding-bottom: 15px;
padding-right: 20px;
color: inherit;
}
}
.breadcrumbs a:hover {
color: #21b0f7;
}
Copy code di bawah ini dan paste di bawah <data:post.body/> bisa di cari di b includable postbody,:
<br/><br/><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
<div id='related-posts'>
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
Lalu terakhir copy code di bawah ini lalu paste di atas code </head> :
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
Untuk mengatur banyaknya link yang tampil bisa diubah code "max result" (warna kuning)dan disesuaikan dengan kebutuhan sobat.
5. Membuat template menjadi fast loading dengan skor tinggi pada pagespeed insights
Template bawaan blogger terbaru kali ini sudah di desain dengan baik sehingga kita tidak perlu susah untuk membuat template menjadi fast loading, kalau kita lihat pada pagespeed insights pada render blocking hanya terdapat fonts googleapis penyebab render yang tidak maksimal - seo v6.
Cara mengatasinya css yang memblokir perenderan paruh atas mudah saja , cari code<head> dan ganti dengan code ini <head> dan selanjutnya cari code ini </head>dan ganti dengan code ini </head><!--<head/>--> .
Lalu membuat style untuk font googleapis, cari <head/> dan letakkan code ini <style></style> di atas nya . Selanjutnya nya buka url font googleapis pada tab baru nanti terlihat code css nya . Copy semua code css nya lalu letakkan cssnya diantara <style> "Letakkan CSS disini" </style> ,dan simpan template.
Hmm, " Akhirnya selesai juga" dengan menerapkan teknik di atas kita sudah bisa membuat template default blogger atau template bawaan terbaru blogger menjadi SEO friendly. Kalau ada yang kurang jelas atau terdapat error bisa langsung di tanyakan , Semoga berhasil - Seo v6.
Tag :
Ilmu Com



0 Komentar untuk "CARA MENGEDIT TEMPLATE BLOGGER CONTEMPO JADI SEO FRIENDLY"